| แบบฝึกที่ 4 : เรื่องการสร้างลิงค์ไปยังเว็บเพจ แบบคำสั่ง IFRAME |
|
การสร้างลิงค์ไปยังเว็บเพจที่อยู่ในเว็บไซต์เดียวกัน แบบคำสั่ง IFRAME สร้าง Folder ใหม่ ชื่อ iframe
(ไฟล์ภาพพื้นหลัง Download File1 และไฟล์รูปภาพตึก Download File2)
** หลังจาก Download มาให้แต่งภาพใน Photoshop ดังนี้ - ภาพตึก ให้ crop ภาพโดยตัดชื่อรศ.ดร.วิทยา ดำรงเกียรติศักดิ์ออก แล้วให้นักศึกษาพิมพ์ชื่อตนเองจัดวางในตำแหน่งไหนก็ได้ - เปลี่ยนโทนสีภาพตามโจทย์
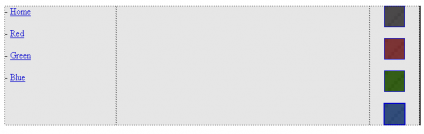
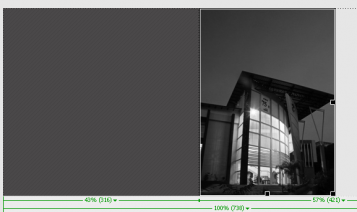
1 File : index.html (แทรกตาราง กำหนด Col =3 , Row = 1) ดังตัวอย่าง 2 File : data.html (แทรกตาราง กำหนด Col =2 , Row = 1) ดังตัวอย่าง
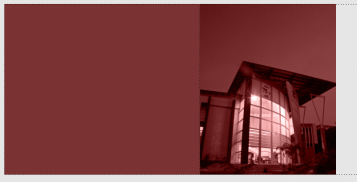
3 File : red.html (แทรกตาราง กำหนด Col =2 , Row = 1) ดังตัวอย่าง
4 File : green.html (แทรกตาราง กำหนด Col =2 , Row = 1) ดังตัวอย่าง
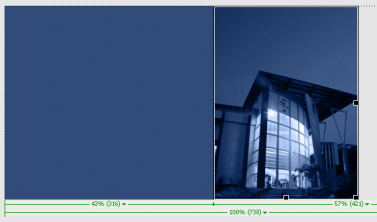
5 File : blue.html (แทรกตาราง กำหนด Col =2 , Row = 1) ดังตัวอย่าง
6 กลับไปไฟล์ index.html คลิก Col ที่ 2 เปิดหน้า code วางคำสั่ง IFRAME ดังนี้ <iframe name="frame" src="/dc386/" frameborder="0" height="310px" width="100%" marginheight="0" marginwidth="0" scrolling="auto"></iframe> ** ให้ลบ /dc386/ ออก และกำหนดชื่อไฟล์ src ="data.html" ** กำหนดชื่อสำหรับกำหนดเป้าหมาย (Target) ของการเชื่อมโยง name="frame" สามารถเปลี่ยนเป็นชื่ออื่นได้ กำหนด ขนาดความสูง (height) / ความกว้าง (width) เองตามต้องการ
7 บันทึกพร้อมแสดงผล
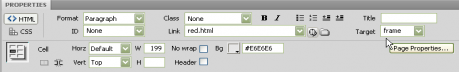
8 กำหนดจุดเชื่อมโยงดังนี้ - red : link red.html Target frame (ตามชื่อที่ตั้ง name ใน tag iframe) - กำหนด link ที่เหลือจบครบ (home , green , blue)
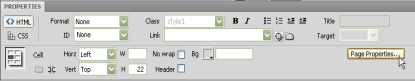
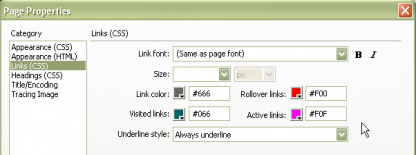
เพิ่มเติม การกำหนดสีให้กับข้อความที่เป็นไฮเปอร์ลิงค์ - คลิกเลือก Page Properties - ปรับแต่งสีในส่วนของ Link (CSS) ดังรูป
*****************************************************
|