| ใบงานที่ 2-2 : การสร้างเว็บไซต์ด้วย Dreamweaver (ศ.3 เม.ย.58) |
|
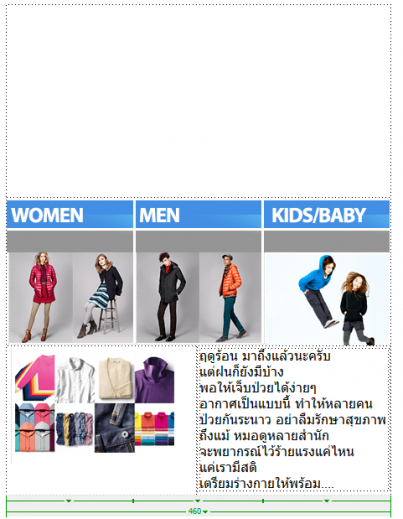
1. เปิดใบงานที่ี 2 ไฟล์ index.html ในโปรแกรม Dreamweaver ให้สังเกตพื้นที่ส่วนที่ต้องการเปลี่ยนเมื่อคลิกที่เมนูต่างๆ *** ดูตัวอย่าง
2 . สร้างไฟล์ใหม่ Save ไฟล์ชื่อ home.html ใน Folder เดียวกับใบงานที่ 2 (workshop 2) สร้างตาราง + แทรกรูปภาพ เนื้อหา โดยยึดตามคอลัมน์ ด้านขวาของไฟล์ index.html
3. กลับมาที่ไฟล์ index.html ให้ลบรูปภาพ + ข้อมูล
4. ทำการรวมเซล (Merge Cells) ให้ได้ตามรูปด้านล่าง *** กรณีที่ไม่สามารถรวม Cell ได้แสดงว่าขั้นตอนการสไลด์ภาพใน Photoshop คอลัมน์ด้านขวามือไม่ตรงกัน มีทางเลือกคือ 1. สไลด์ภาพใหม่ หรือ 2. ให้ปิดไฟล์ index.html โดยไม่ต้อง Save แล้วข้ามไปข้อ 5 (ไม่สามารถทำ link แบบ iframe ได้)
จากนั้นให้แทรก Code iframe โดยคลิกที่คอลัมน์ด้านขวามือ แล้วเปิดหน้า code วาง code ตามด้านล่าง <iframe name="frame" src="/dc386/home.html" frameborder="0" height="550px" width="460px" marginheight="0" marginwidth="0" scrolling="auto"></iframe> ** อย่าลืมแก้ไข src ให้ถูกต้อง + ปรับขนาดความสูง + ความกว้าง ให้พอดีกับคอลัมน์ เมื่อแสดงผลจะไม่ปรากฏ Scroll bar ให้สังเกตจากการแสดงผล index.html
****************************************************
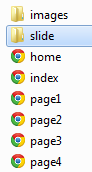
5. สร้างหน้า page1.html + page2.html + page3.html + page4.html (น.ศ. สามารถตั้งชื่อไฟล์ได้ตามต้องการ) ** ยังไม่ต้องใส่เนื้อหาครบก็ได้ครับ ใส่แต่สีพื้นหลัง หรือ ข้อความที่ทำให้ทราบว่าคือหน้าอะไร
6. ไฟล์ index.html ทำการเชื่อมโยงไปยังหน้าต่างๆ จนครบ - หากทำเป็นแบบ iframe ให้เชื่อมโยงไปที่เฟรมด้านขวามือ Target = frame
** หากเมนูไม่มีปุ่มหน้าแรก (Home) ให้สร้างจุดเชื่อมโยงกลับมาที่หน้าแรก ตรงโลโก้ หรือ ชื่อของเว็บไซต์ *** ดูตัวอย่าง
7. ขั้นตอนการทำ Slideshow โดยให้เปิดไฟล์หน้าที่ต้องการทำ - กรณีทำเป็นแบบ iframe เปิดไฟล์ home.html - กรณีไม่ได้เป็นแบบ iframe ให้เปิดไฟล์ index.html
7.1 ให้ลบ Slideshow เดิมออก 7.2 คลิกเชลที่ต้องการใส่ Slideshow เปิดหน้า code ทำการแทรก code (Download) ** ข้อสังเกต วาง code ก่อน *** แก้ไข URL ตามต้องการ <a href="http://www.peerawich.com" target="_blank"> + เพิ่มเติมในส่วนของ alt="" ของแต่ละบรรทัด
7.3 แทรก code ระหว่าง tag head (Download)
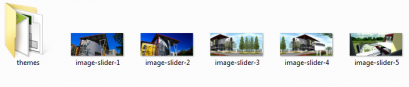
*** เมื่อคลิกที่ Folder slide จะต้องมี Folder / File ตามรูป *** ทำการเปลี่ยนภาพ image-slider-1.jpg จนถึง image-slider-5.jpg โดยจะมีจำนวน 3-5 ภาพ + ขนาดตามการออกแบบแต่ละคน
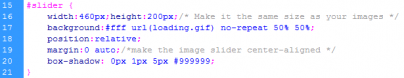
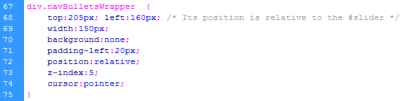
7.5 เปิดไฟล์ index.html เพื่อแสดงผล + หากนักศึกษาปรับขนาดของรูปภาพในข้อ 7.4 จะต้องมาแก้ไขไฟล์ js-image-slider.css ใน Folder slide ให้ปรับค่า width height ในบรรทัดที่ 16 และ 68 บันทึกและสังเกตผลที่ได้
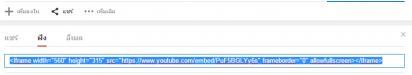
8. การแทรกวิดีโอจาก Youtube - เลือกส่วนที่ต้องการวางวิดีโอ - เปิดวิดีโอที่ต้องการ เลือกคำสั่ง แชร์ + ฝัง + copy code iframe ตามด้านล่างไปวางไว้ในหน้า code ใน Dreamweaver
*** ดูตัวอย่าง *********************************************************************************** เพิ่มเติม การแทรก Youtube 8.1 การทำให้วิดีโอเล่นอัตโนมัติ (ให้ Copy สีแดงไปเพิ่มเติมใน coding ตนเอง) <iframe width="560" height="315" src="https://www.youtube.com/embed/H6X-pGY7IQQ?rel=0&autoplay=1" frameborder="0" allowfullscreen></iframe>
8.2 การทำให้วิดีโอเล่นอัตโนมัติ + เล่นซ้ำเพลงเดิม (ให้ copy สีแดงไปเพิ่มเติมใน coding ตนเอง + สังเกตสีเขียว 11 ตัวอักษร ของตนเอง ให้ copyไปใส่สีน้ำเงิน) <iframe width="560" height="315" src="https://www.youtube.com/embed/H6X-pGY7IQQ?rel=0&autoplay=1&loop=1&playlist=H6X-pGY7IQQ" frameborder="0" allowfullscreen></iframe>
หากใครสนใจการทำ Slide Show เพิ่มเติม => Download | ตัวอย่างเว็บ
9. ให้นักศึกษาเพิ่มเติมข้อมูลหน้าเว็บเพจ ในข้อที่ 5 ให้สมบูรณ์ page1.html + page2.html + page3.html + page4.html - หากไม่ได้ทำแบบ iframe ให้นักศึกษาเพิ่มในส่วนของ Header (Logo + ชื่อเว็บ) และ เมนู ให้เหมือนกับหน้า index.html
กำหนดส่งงาน ก่อนเข้าเรียนวันศุกร์ที่ 24 เมษายน 2558 ถ้าเสร็จเรียบร้อยแล้วให้ Upload ขึ้นเว็บไซต์ โดยไฟล์ทั้งหมดขึ้นไปทับใบงาน 2 เดิม (workshop2) |